VirtueMart Featured Products Grid
Switch View


*****Now compatible with Joomla 1.6*******
A module extension for the the Joomla 1.5 and Joomla 1.6 CMS. It plays a random list of mp3s using the Flash media player.
£12.00
A featured items module that shows selected entries from the SOBI2 business index.
£12.00
*****Now compatible with Joomla 1.6*******
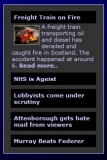
A module extension for the the Joomla 1.5 + 1.6 CMS. It displays a short excerpt from articles in a selected category or section, or from a specified list of articles, with link and optional thumbnail image.
£10.00
*****Now compatible with Joomla 1.6*******
A module extension for the the Joomla 1.5 + 1.6 CMS. It displays a short excerpt from articles in a selected category or section, or from a specified list of articles, with link and optional thumbnail image.
£12.00